Building a Responsive Timeline with Advanced Custom Fields
While redesigning this site, I was inspired by Dave Rupert's About page. Dave has built a responsive HTML timeline, and I thought, "Hey, that's pretty neat." After playing around with the design, I decided I wanted to integrate it into my Wordpress site. Here's how I went about it:
The Backend
After building a few client Wordpress sites, I'm absolutely convinced that Elliot Condon's Advanced Custom Fields plugin is the most valuable plugin out there. And it's free.
However, for this tutorial, we'll be using the Repeater Field add-on to Advanced Custom Fields, which costs $25. But seriously, after seeing what we can do with this, you'll want to buy it. It's worth every penny.
Make sure you have both Advanced Custom Fields and its Repeater Field add-on installed, and then head to the Custom Fields page in your Wordpress Admin Dashboard. Using Advanced Custom Fields with the Repeater Field add-on, we'll be able to create a custom meta box containing the fields to build our timeline and place it on the page we want.
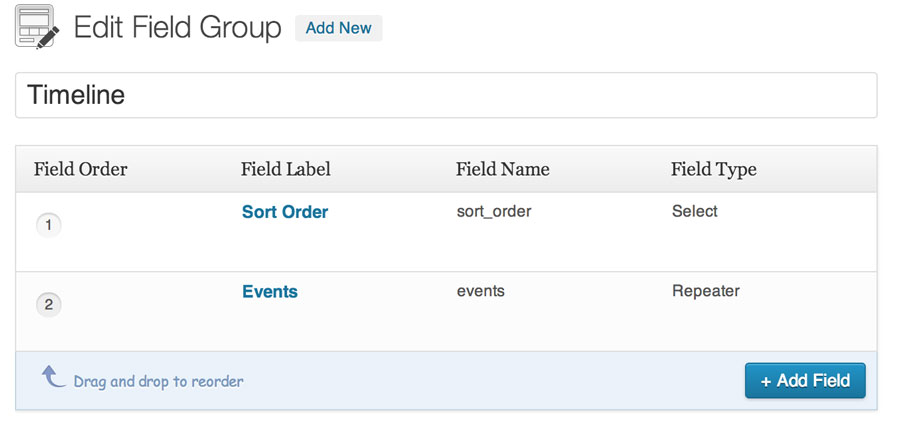
To start, let's add a field group and call it "Timeline" (or whatever you feel like). We're going to add two fields: Sort Order and Events.
[caption id="attachment_1495" align="alignnone" width="900"] Advanced Custom Field Group[/caption]
Advanced Custom Field Group[/caption]
Add the Sort Order field (sort_order field name), and make it a Select field with options "Date Descending : Date Descending" and "Date Ascending : Date Ascending." I made the descending value my default value.
Next, add Events (events field name), and make it a Repeater Field. As subfields, you'll want to add:
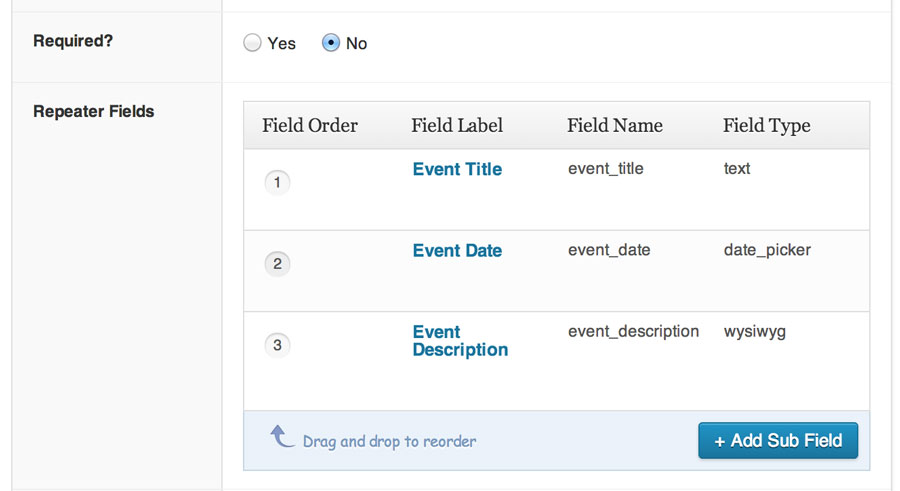
- Event Title / event_title / text
- Event Date / event_date / date_picker
- Event Description / event_description / wysiwyg Feel free to tweak the Display format on Event Date to meet your needs (I changed mine to
mm/dd/yy).
[caption id="attachment_1494" align="alignnone" width="900"] Timeline Subfields within Advanced Custom Fields.[/caption]
Timeline Subfields within Advanced Custom Fields.[/caption]
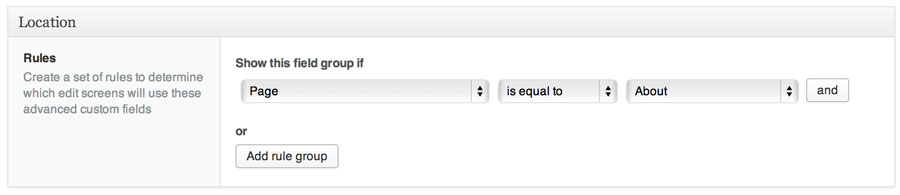
Now that we've created our fields, we need to tell ACF where to place the field group. I just want my timeline on the About page of my site, so under Location, I set Page is equal to About. Feel free to set this to a page template or to another page on your website. Under options, I set the Style to "Standard Metabox."
[caption id="attachment_1493" align="alignnone" width="900"] The Location of the Field Group[/caption]
The Location of the Field Group[/caption]
When you're finished, publish the field group!
The Front End
We need to create a template to display the timeline. Using the ACF documentation on Repeater Fields, it's easy to pull the data, reorder it, and display it in simple HTML:
$event ) :
$is_new_year = false;
$event_year = date( "Y", strtotime( $event['event_date'] ) );
if ( $year != $event_year ) {
$year = $event_year;
$is_new_year = true;
}
?>
0 ) { // If it's not the first event, we need to end the current list ?>
-
We also want to add custom sorting functions to functions.php:
/**
* Sort our repeater fields array by date subfield descending
* @param mixed $a first
* @param mixed $b second
* @return value
*/
function sort_by_date_descending($a, $b) {
if ($a['event_date'] == $b['event_date']) {
return 0;
}
return ($a['event_date'] > $b['event_date']) ? -1 : 1;
}
/**
* Sort our repeater fields array by date subfield ascending
* @param mixed $a first
* @param mixed $b second
* @return value
*/
function sort_by_date_ascending($a, $b) {
if ($a['event_date'] == $b['event_date']) {
return 0;
}
return ($a['event_date'] < $b['event_date']) ? -1 : 1;
}
Now, we want to style our timeline. I've done this in an example on Codepen. It makes creative use of the pseudo :before element for the arrows. At a breakpoint, we split up the events using the :nth-child selector.
[CodePen height=500 show=result href=lgfus user=jplhomer ]
Content Entry
Head over to the page you specified for the field group, and start entering your life events. Since we'll be reordering the events in the template, you don't need to worry about entering things in sequential order.
(Unfortunately, Repeater Fields doesn't yet support reordering subfields – so we're depending on the Event Date for the order) Either I'm an idiot or the plugin was just updated — you can now indeed reorder items in Repeater Fields. Rejoice! When you're finished, publish the page and see your great work. That's it! Let me know if you have a better solution, and check out mine in the meantime.